Иллюстрированный самоучитель по Dreamweaver MX
Параметры шрифта
Взгляните еще раз на рис. 10.6. На нем, как вы помните, показана вкладка Туре диалогового окна CSS Style Definition. На этой вкладке задаются параметры шрифта текста.
Сам шрифт выбирается в комбинированном списке Font. Вы можете выбрать один из шрифтов либо ввести его имя вручную. Правда, при этом вы должны быть уверены, что этот шрифт гарантированно установлен на компьютерах пользователей, или специально позаботиться об этом. (Например, распространить файл шрифта среди всех потенциальных посетителей вашего Web-сайта.)
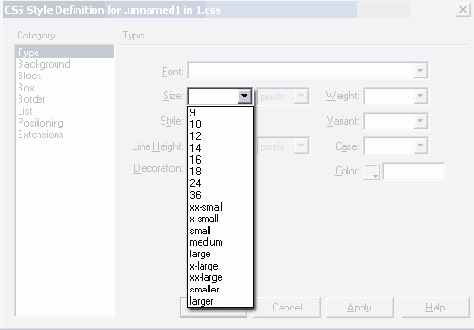
В комбинированном списке Size задается размер шрифта. На рис. 10.7 этот список показан в раскрытом виде. Вы можете либо ввести числовое значение в одной из поддерживаемых CSS величин, либо выбрать в списке предопределенное, абсолютное или относительное.
В общем, в этом комбинированном списке можно найти три вида пунктов:
Как уже говорилось, вы можете также вводить нужные числовые значения прямо в этом списке.