Иллюстрированный самоучитель по Dreamweaver MX
Недостатки таблиц стилей и их преодоление
Настала пора поговорить о недостатках таблиц стилей. Всего их два:
Теперь рассмотрим эти недостатки подробнее.
Как мы уже говорили, CSS — довольно молодой стандарт. Он был принят в 1997 году, уже после того, как многие разработчики выпустили на рынок свои программы Web-обозревателей. Конечно, наиболее популярные из них в то время — Internet Explorer и Navigator — вскорости обзавелись поддержкой недавно принятого стандарта. Но очень и очень многие программы не знали о его существовании. И такие "неграмотные" программы используются до сих пор, в частности, в США и Европе, на множестве старых компьютеров, которые там все еще в ходу.
Так какие же Web-обозреватели поддерживают таблицы стилей?
Во-первых, это, конечно, популярнейший Microsoft Internet Explorer. Полная поддержка стандарта CSS появилась в нем, начиная с версии 4.0, хотя некоторые элементы, как говорят, поддерживались еще в приснопамятной 3.0. (Помнится, эта версия принимала файлы таблиц стилей с расширением ess за видеофильмы. С чего бы это?) Версии 5.0 и 5.5 поддерживают расширенный набор атрибутов стилей, как стандартных, так и фирменных, не определенных в стандарте. Полное описание атрибутов стилей, поддерживаемых Internet Explorer, вы можете найти на сайте Microsoft для разработчиков: http://msdn.microsoft.com. Поверьте — их очень много, и среди них есть совсем уж экзотические. И Dreamweaver поддерживает далеко не все из них.
Во-вторых, следующий по популярности Netscape Navigator. Таблицы стилей он также стал поддерживать, начиная с версии 4.0. Набор поддерживаемых им атрибутов стилей невелик и практически не включает нестандартные, фирменные. Хотя последние версии этой программы — 6.0 и 7.0 — полностью поддерживают стандарт CSS1. Полный список поддерживаемых Navigator атрибутов стилей вы можете найти на сайте Netscape: http://developer.netscape.com.
В третьих, новейшие Web-обозреватели: Opera и Mozilla. У них, как говорят разработчики, все с поддержкой стилей в порядке. На самом же деле, у каждой программы свои причуды...
Эти программы составляют подавляющее большинство современного парка Web-обозревателей. Так что вы можете использовать стили в своих страницах без боязни, что кто-то, обладающий "древней" программой, не сможет их прочитать. Абсолютное большинство современных Web-дизайнеров так и поступает. И никаких акций протеста наподобие "Пользователи старого программного обеспечения против таблиц стилей" автор что-то не припомнит.
Но если ваша аудитория будет включать достаточно большой процент пользователей таких "несовместимых" программ, вам придется принимать особые меры, чтобы сделать ваши страницы доступными для них. Какие это меры, объяснять особо не нужно: вы должны полностью отказаться от стилей, где можно, заменить их тегами и атрибутами HTML, а где нельзя -отказаться от всех "наворотов", предлагаемых CSS. Конечно, ваши страницы от этого во многом проиграют, но их, по крайней-мере, смогут просмотреть посетители.
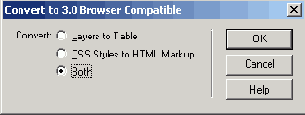
Dreamweaver идет вам навстречу в этом нелегком труде. Чтобы сделать вашу страницу совместимой со старыми программами Web-обозревателей, просто откройте ее в окне документа и выберите пункт 3.0 Browser Compatible подменю Convert меню File. На экране появится диалоговое окно Convert to 3.0 Browser Compatible, показанное на рис. 10.39.